Sensational Info About How To Learn Css

Learn from over 300 examples!
How to learn css. How to learn css fast (3 easy methods) once you decide to start learning css, you might not know where to begin. Css saves a lot of work. To help you get started, we’ve compiled a list of some free,.
Join millions of learners from around the world already learning on udemy. It’s a style sheet or presentational language that’s used to layout, format, and style documents that are written in html. Start today and improve your skills.
Use the menu pane by the learn css logo to navigate the. Debug your html using the dom tree, and inspect and work on the css for your webpage. It can control the layout of.
Web developers use css to manage the visual aesthetics of a web page. 2 html attributes 2.1 add links to your web pages 2.2 add images to your web pages 2.3 use style attributes to customize text 2.4. Ad learn css online at your own pace.
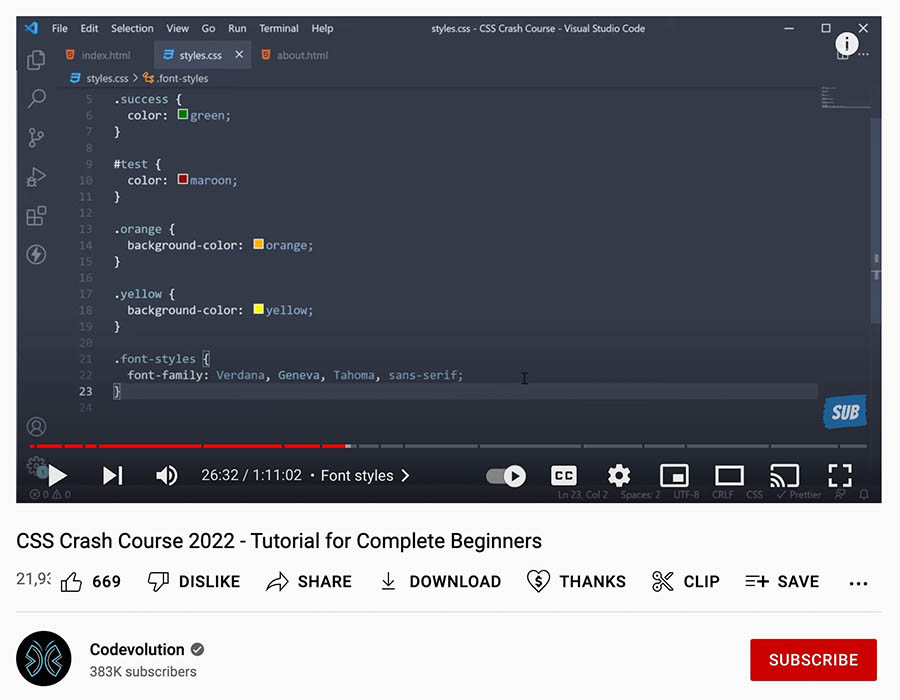
There are typically three ways we do that. In devtools, open the elements tool, and then click the styles tab. With our editor, you can edit the css, and click on a button to view the result.
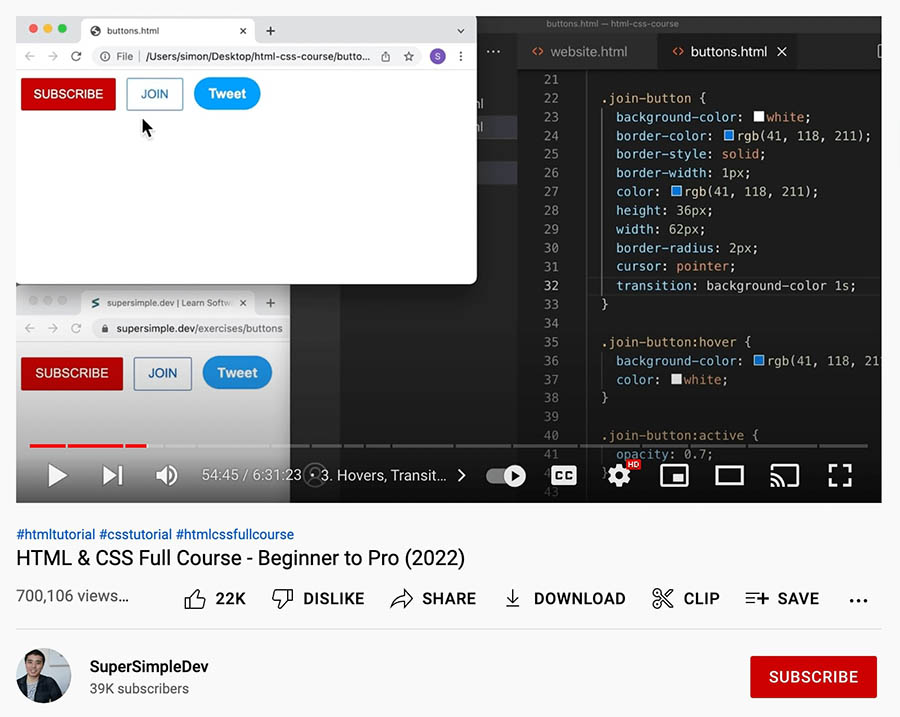
The goal is to align the div so it's always aligned in the same place towards the right of. Once you understand these key concepts and skills,. This exclusive udacity coupon code is active for a limited time.
Or you can choose ‘show page source’ to see the full code all. Empower yourself and your career with thousands of free, accredited courses. You can test that the css works by adding a rule to styles.css.
To copy a style rule as javascript: Css describes how html elements are to be displayed on screen, paper, or in other media. 8 hours agoright align div css.
Start learning html & css for free online. Elements in flow are given space and that space is respected by the other elements in flow. } save your html and css files and reload the page.
Css stands for cascading style sheets. Let’s start with learning how we can include css in our projects. Here is our course outline for learn html and css: